<The Complete Guide to Web Application Testing: How to Test a Website for Optimal Functionality>
Previously, people saw having a website as unimportant or a luxury. So, only a few people and organizations owned one. However, the narrative has changed, with about 400 million websites active globally. The COVID-19 pandemic and the consequent lockdowns have also contributed to the increasing number of websites.
However, many people are shocked to learn that having a website isn’t enough. Instead, you must ensure that the site and other web applications are suitable for the intended uses. This requires web application testing, and this article explains all you need to know about testing websites.
What Is Web Application Testing?
We’ll explain how to test a web application. However, it’ll be best first to learn what web application testing means. Web application testing is the process of checking the functionality and quality of your web application.
Testing web applications requires a range of skills and techniques. The web application testing process involves investigating and fixing bugs and other flaws before your website goes live.
Web application testing checks for five essential issues, namely:
- Functionality
- Usability
- Security
- Compatibility
- Performance
After testing, you can also correct the code to ensure the flaws don’t reoccur. Testing web applications ensures that visitors to the website have an excellent experience and is vital to maintain continuous site visits.
Mobile vs. Web Application Testing
If you want your website to run on mobile and computer devices, it is vital to know the difference between mobile and web application testing. Web application testing ensures that your website works across all devices and operating systems.
Conversely, with mobile applications, testing is limited to mobile gadgets. So, you’re only confirming whether your application works on mobile devices.

Let’s talk about your web application performance
Contact UsHow to Test a Web Application
Firstly, it’s best to learn how to test a web application before a trial. So, you’ll know the right steps required for web application testing.
Understanding web application testing roles and responsibilities is also important. This is because web application testing is often done in teams. Therefore, you can learn how to do web application testing in six crucial ways.
Usability Testing
Developers write usability test cases to confirm whether an application is easy to use and understand. Usually, testers conduct usability tests with actual users. However, you must design the test so ordinary non-developer users can execute it seamlessly.
Usability testing covers five issues:
- Navigation: Whether users can easily navigate different sections of the application.
- Interactivity: Here, you test the ease of activating interactions on the application. This includes dropdown menus, links, and icons.
- Error Messages: Error messages should show users why the application cannot execute specific instructions.
- Documentation: This test verifies the clarity and authenticity of documentation on the web application.
- Guideline Compliance: This stage determines whether the app follows the guidelines on usability.
Furthermore, you can conduct a usability test in four steps. They are:
- Develop a test strategy for the web application
- Invite test participants from within and outside your team
- Allow your programmers and experts to observe the test
- Analyze the results and improve any failings
Functionality Testing
Functional testing confirms whether users can perform the functions for which you created the web application. Therefore, a functional test involves making inputs into the application.
You make such inputs using the features of the app. Then, examine the output to check if it corresponds with the input.
Notably, functional testing also involves checking your:
- Links and URLs
- Web forms
- Database
- Cookies

Performance Testing
How to test a web application manually often involves performance testing. This test calculates the time users expend to perform tasks. For example, you may want to know how long it takes to create a profile on your website.
Thus, performance testing aims at improving the user experience. It requires consideration of four issues:
- Responsiveness: How does the application respond to various commands, and how fast?
- Scalability: This considers whether the application can handle the extra load. Scalability can go up or down.
- Stability: You must test and ensure that the application doesn’t exhaust resources up to maximum capacity.
- Application Throughput: Finally, you must check the rate through which data enters and leaves your web application. It determines the speed of the app and user traffic.
Security Testing
Learning how to do web application testing involves knowing how to test the security architecture. A successful security test will thus protect the web application from threats. Therefore, you must identify and eliminate vulnerabilities in the web application.
You can conduct security tests manually and with automated tools. However, manual tests are better because they mirror actual user actions. So, ensure that:
- Unauthorized parties cannot access data
- Users cannot download restricted files without proper access
- You install two-factor authentication and tough login requirements
- Extended sessions end, and users must log in again
Interface Testing
Interface testing synchronizes web applications and servers. Essentially, you’re checking whether the web application’s interface can properly interact with users. Furthermore, the interface could be among web services or APIs.
In addition, interface testing determines whether users can understand and apply the web application elements. Some tests performed in this phase are:
- Layout or form fields
- Spacing between text
- Look and feel of the web application
- The visual appearance of the interface, and
- Consistency in navigation.

Compatibility Testing
Compatibility testing checks whether software operates effectively on different:
- Browsers
- Networks
- Devices, and
- Operating systems.
Usually, you’ll need to create a list of browsers and platforms you want to support the application. Then, test the app with the browsers and platforms.
Different versions of a browser interact differently with an application. Similarly, you can apply the test to different models of the same device or operating system. Finally, it’s best to test on real browsers and platforms, not using simulators.
Need faster time-to-market of your app?
Get in touchSkills for Successful Web Application Testing
There are skills required for web application testing to ensure that you get the right results. Some of them include:
- Patience for continuous testing
- Analytical skills
- Rational thought
- Capacity to ask the right questions
- Ability to listen to feedback
- Creativity
- Collaboration and teamwork abilities
What Are the Common Problems Faced in Web Testing?
There are challenges in testing web applications. Typically, web application testing involves different browsers, interfaces, gadgets, and security threats. Therefore, navigating all these elements will be difficult.
Also, you may not foresee some of these problems. As a result, they can interfere with your web testing and reduce its effectiveness. Worse still, one web testing challenge can lead to worse conditions.
Below are five popular challenges faced in testing web applications.
Security
Your testing must ascertain whether your application can withstand ever-changing security threats. So, do the following to limit security challenges for your web applications:
- Handle unsecured communication
- Eliminate malicious files
- Use and integrate multiple authentication protocols
Usability
Web-based applications run on different browsers and devices. So usability is essential. Also, you must be mindful of the user experience as it affects your brand and its acceptance by consumers.
Therefore, web application testing may run into usability issues such as:
- Scalability
- Interactivity
- Comprehension issues
- Problems flowing from changes to the software
Interoperability
Challenges with testing web applications include interoperability. Since users access applications on different browsers and operating systems, interoperability becomes an issue. As a result, your web application may appear differently on different browsers and gadgets.
The screen size and resolution often determine how the app appears. Software configuration is another vital factor. Therefore, web application testers may face challenges in fixing interoperability problems.
Performance
Performance testing has the programmer concerned with the application’s speed. This is one factor you cannot compromise on since all end users demand fast operations. But you may face issues with testing large software with poor hardware conditions. For example, while calculating the threshold load, you may face difficulty in simulating load onto the software.
Are you still worrying about the security of your product? We can handle it
Talk to usTypes of Testing for Web-Based Applications
There are different testing types for web-based applications. However, the web testing methodology chosen must fit different types of websites.
Therefore, it’s essential to note that there are four broad classes of website testing. They include:
- Static web application testing
- Dynamic web application testing
- Mobile web applications testing, and
- E-commerce website testing.
Static Web Applications Testing
This web application testing method focuses on simple static websites. These are web applications that display the same data to all visitors. Usually, these are information websites, such as blogs. So, only web developers can effect changes on a simple static web application.
Static web testing uses software to check for issues in a web application without executing the code. This testing type is primarily done at the early stages. Thus, you can quickly identify and fix bugs. In addition, this test type focuses on functionality and display.
You can conduct static testing with these steps:
- Check if your web links are broken
- Confirm that content and spelling are correct
- Check for smooth scrolling
- Test the graphic user interface, especially the fonts, style, color, and spacing
- If there’s a form to fill on the website, fill it multiple times to confirm it works well
Dynamic Web Applications Testing
This option differs from other web application testing techniques for one crucial reason. It focuses on dynamic web applications or websites. Dynamic web application tests allow users to change the website content often.
Therefore, the dynamic web application testing methodology requires front-end and back-end programming. You’ll also have to launch the code and investigate the software’s output. The goal is to confirm whether the web application achieves the expected result.
Under this web application testing methodology, functionality tests are vital. In addition, general performance tests are also common. This separates this method from other types of testing for web-based applications.
Mobile Web Applications Testing
Previously, the different testing methods for web applications focused more on desktop tests. This was because mobile devices weren’t prevalent. In addition, they weren’t powerful enough to handle some web applications.
However, things changed with the creation of smartphones. Now, a mobile device can compete with desktops in response time, security level, and other elements. Therefore, it’s best to run testing techniques for web applications to confirm that your apps and websites can work on different mobile gadgets.
Mobile web application testing is very challenging because you may have to create different designs for the mobile versions of your software. In addition, the software size must be compatible with mobile gadgets.
E-Commerce Website Testing
An online shopping website or application also requires special testing. Other testing types for web-based applications may not satisfy e-commerce site needs.
For example, you’ll have to focus on:
- Browser compatibility because shoppers will use different gadgets and browsers
- Page displays
- Usability
- Content analysis
- Security testing to protect your financial transactions
- Performance testing
Functionality tests are paramount in e-commerce website testing. You’ll have to check sections such as:
- Login details
- The functionality of the search icon
- Order placement
- Featured products
- Special offers display
- Product description pages
- Payment display and options
You may incur financial losses if any of these don’t work perfectly. Therefore, an e-commerce web application test is a serious task.

Testing Tools for Web Applications
Web application testing tools refer to computer programs you can use to test a web application, and most test tools are automated. So, you may never have to run manual tests for your web application.
Here are some common testing tools for web applications.
Intruder
Intruder is an excellent security testing tool. With it, you can scan web applications for vulnerabilities in the infrastructure. This tool to test a web application boasts of:
- Easy user interface
- Adaptability for different business types and applications
- Tough security checks
- Continuous penetration testing
LoadNinja
LoadNinja is an application you can use to test your web application with real browsers. In addition, you can test your apps using test scripts and replay these test scripts to isolate and debug errors in real time.
LambdaTest
LambdaTest is another testing tool for web applications. It’s a cross-browser and app testing cloud-based platform. Furthermore, LambdaTest allows exploratory and automated testing across over 3,000 different browsers, actual devices, and operating systems, making it an excellent option for mobile app testing applications.
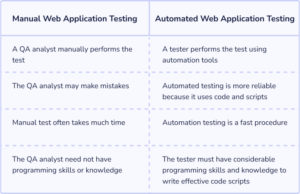
Automated vs. Manual Testing Tools
Understanding the difference between manual and automated web application testing is vital. As the name implies, manual testing tools for web applications require humans (quality assurance (QA) analysts).
The QA analyst tests the web application manually for defects. Furthermore, they’ll execute the test cases and analyze the results.
Conversely, automated test tools web applications involve test scripts, code, etc. The human tester uses automation tools to test the application’s quality.
Below are vital differences between manual and automation testing:

At WeAreQA, we use the best-automated test tools for web applications to check the quality of your website or application.
Why Is It Important to Test Web Applications?
You may ask, why is web application testing needed?
Building a web application is often costly. Therefore, testing is vital to ensure you get value for your money. It helps to confirm that the software performs as you expect.
There are several other benefits of web application testing. So, we will explain some of them below.
Fixing Security Issues
Data privacy and security have become front-burner issues worldwide. So, you must prioritize the safety of those using your web application. Moreover, there’s no better way to achieve this than to conduct security testing.
A security test will expose vulnerabilities and other weaknesses that can cause data breaches. Consequently, you can fix these problems before launching the website.
Cost-Effectiveness
Web application testing can also help you save money. For example, suppose you run a web application test and discover a bug before launching your site. Then, it’ll be cheaper to fix the bug.
The cost of debugging software has reached a global cost of $312 billion annually. So, early detection can help you cut down on costs. You may have to spend more money if you discover an issue later.
What’s more? Users may have already suffered losses which you may be liable for.
Determining User Capacity
You must also know how many users can access your software together before you launch. Understanding the user load is vital because excessive loads often crash the app or website. This then means that you have to upgrade the software capacity.
But an earlier performance test will allow you to determine the user threshold for the app or website. Suppose you want to accommodate more people. Then, you can increase the carrying capacity. A website or app crash after launching isn’t a nice look for any brand.
Enhanced User Experience
You’re ultimately building your app or website for the users. Therefore, your goal should be an excellent user experience. Graphic user interface (GUI) testing allows you to achieve this. It eliminates all the problems that can dampen your users’ experience while using your site.
Finally, web testing involves checking your app’s or website’s general outlay. Also, cross-browser testing ensures you install an impressive user interface on all popular browsers. You can thus gain long-term benefits because your efforts will satisfy your customers.
Learn how to test E-commerce website
Read moreTest Case Sample for Web Applications
Using a test case sample for web applications is vital. The example of test cases for web applications below is general. So, it can apply to several tests.
Details: Let’s imagine that our sample web application supports:
- Image upload
- Data export functionality
- Application interaction with database, and
- Forms with different fields.
Then, the test case sample will look like this:
- All mandatory fields should be marked with an asterisk
- Error messages should appear in the same cascading style sheets (CSS) style
- Dropdown menus should leave the first entry blank or have select as the option
- Amount values should carry the appropriate currency symbols
- Numbers should be formatted appropriately
- Check cookies in the web application
- Check that the downloads lead to the correct file path
- Check the text for spelling and grammatical errors
- Confirm timeout functionality
- The reset function should set default values for all fields
Complete Web Application Testing Checklist
Making a web application testing checklist is vital to the testing process. You can create several test cases with a complete web application testing checklist and ensure you don’t miss any vital steps.
Below, we reveal a checklist covering all the web application testing types we explained above.
Functional Testing
- Check whether HTML is used
- Confirm CSS
- Verify whether internal links appropriately connect to the pages of your website as intended
- Verify that external links connect to the pages and the other websites
- Check functionality of dropdown menus, text, checkboxes, links, and radio options
- Confirm that email functions are working properly
- Validate the database for effective data management
- Check that error messages appear when and where necessary
- Mark the required and optional fields on forms adequatel
- Check the security structure for storage of vital data
Performance Testing
- Execute some features on your web application to test its speed
- Check your website or app for responsiveness, stability, and scalability
Compatibility Test
Test the web application with:
- All versions of any popular browser
- Operating systems and their versions
- Device configurations
- Different networks
- Screen size and resolutions
Security Testing
- Test your website for password cracking and hacking
- Validate structured query language (SQL) injection
- Validate for cross site scripting (CSS)
- Test your web application’s URL management
- Check your software for threat exposure
- Confirm that unauthorized persons cannot gain access
- Validate with two-factor authentication
Usability Testing
- Confirm that load-time for different commands is reasonable
- Evaluate font size and spacing for readability
- Check contact details
- See that the navigation system is easy to understand for users
- Check that links and buttons perform the intended uses
- Check that navigation icons are labeled appropriately
- Validate company logo and colors
- Confirm that the search button is placed properly and works well
- Verify proper use of headings
- Confirm steady usage of font styles, sizes, and colors
- Verify that titles aren’t ambiguous
Get Started With WeAreQA
Clearly, web application testing is essential if your software will perform optimally. Therefore, it’s not an activity to handle lightly. You need an excellent knowledge of the different types of web application testing. In addition, the skills and experience to properly execute the web application test are vital.
Our team of experts uses only the top automated web application test tools to check all aspects of your web applications.